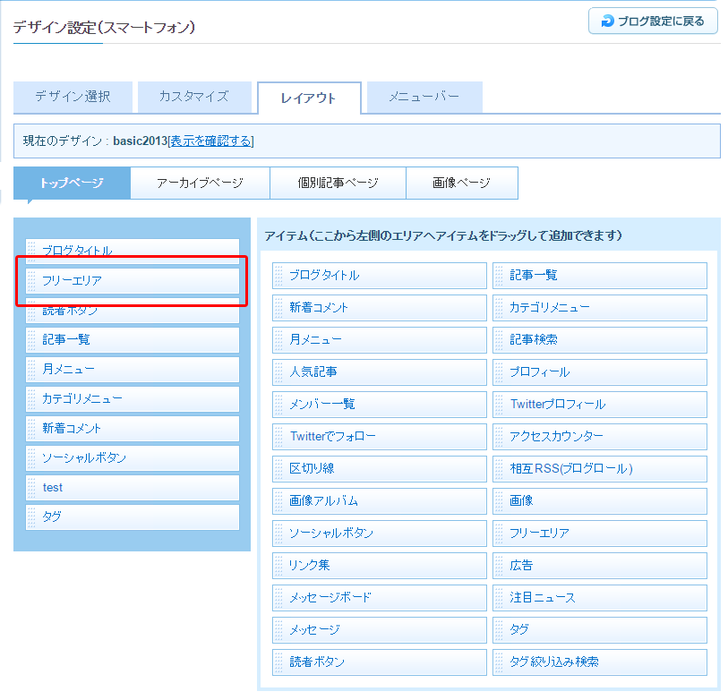
ライブドアブログのスマートフォン版(以下SP版)ではレイアウトからフリーエリアを設定できる。
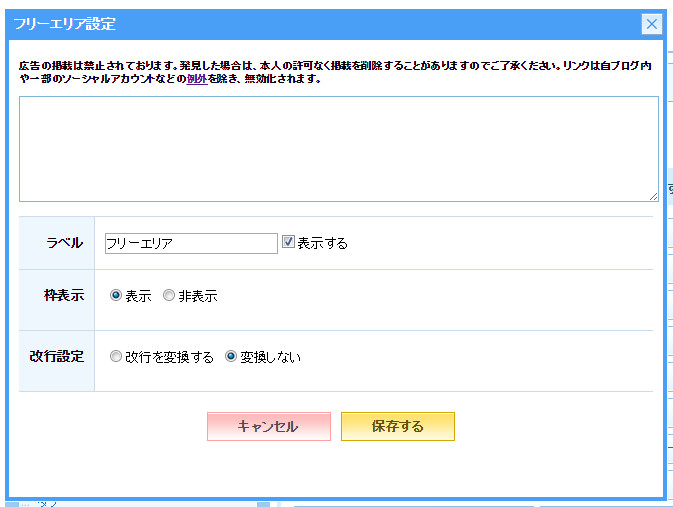
↓がフリーエリアの設定画面

まずはヘルプを見る
スマートフォン版ブログのフリーエリアに記載できる項目の制限はありますか?
なお、2012年8月20日より、「フリーエリア」アイテム・「メッセージボード」において、一部の例外を除き、外部リンクを設定することが不可となっております。ただし、以下のようなリンクについては、現在も、例外的に設定が許可されています。
・自身のブログ内へのリンク
・livedoor Blog他ブログへのリンク(ただし、独自ドメインブログは除く)
・各種ソーシャルアカウントへのリンク(ドメインは後方一致)
Twitter (twitter.com)
Facebook (facebook.com)
Google+ (plus.google.com)
mixi (mixi.jp)
flickr (flickr.com)
tumblr (tumblr.com)
instagram (instagram.com)
YouTube (youtube.com)
ニコニコ動画 (nicovideo.jp)
pixiv (pixiv.net)
・弊社の提供するサービスへのリンク(ドメインは後方一致)
livedoor (livedoor.com)
NAVER (naver.jp)
BLOGOS (blogos.com)
・ブログランキングサイトへのリンク(ドメインは後方一致)
BLOG RANKING (blog.with2.net)
日本ブログ村 (blogmura.com)
ファンキーランキング (r.fanky.jp)
ブログの殿堂 (rank.dendou.jp)
BlogPeople (blogpeople.net)
いつのかわからないドリップコーヒーのパックが出てきたのでそれを飲みながらこの記事を書いているけど、なんだこれ。薄くてすっぱい?。何年前のやつだよこれ!!!まぁ飲むけどさ!٩(๑`^´๑)۶
画像だけ貼ってみる
貼り付けたソース
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png">
突き抜けたけど表示された。

画像だけ並べて貼り、幅をCSSで調整してみる
貼り付けたソース
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png" style="max-width: 100%;" />
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_red.png" style="max-width: 100%;" />
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_green.png" style="max-width: 100%;" />
あーだめだ。CSSだけ削られた。
出力結果
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png" />
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_red.png" />
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_green.png" />
画像だけ並べて貼り、幅をHTMLで調整してみる
貼り付けたソース
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png" width="100%" />
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_red.png" width="100%" />
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_green.png" width="100%" />
出力結果
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png" width="100%" />
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_red.png" width="100%" />
<img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_green.png" width="100%" />

お、これは効くのか。高さも幅に追従して縮まってる。ってことはHTMLの範囲内だったらある程度の見栄えは調整できるということ?
おやおや、もっと色々検証する必要があると思ってたのにこれは解決が早そうですぞ。
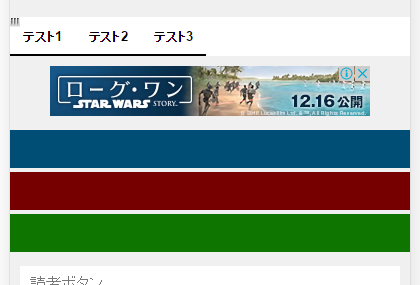
とりあえず当初の目的を果たすべくリンクを当ててみる
貼り付けたソース
<a href="/"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png" width="100%" /></a>
<a href="http://blog.livedoor.jp/kyoompi/archives/cat_10126328.html"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_red.png" width="100%" /></a>
<a href="http://blog.livedoor.jp/kyoompi/archives/55531231.html"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_green.png" width="100%" /></a>
出力結果
<a href="/"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png" width="100%" /></a>
<a href="http://blog.livedoor.jp/kyoompi/archives/cat_10126328.html"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_red.png" width="100%" /></a>
<a href="http://blog.livedoor.jp/kyoompi/archives/55531231.html"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_green.png" width="100%" /></a>
よしよし、でもHTMLのタグだったら何でも使えるのかな?
リストにしてみる
貼り付けたソース
<ul>
<li><a href="/"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png" width="100%" /></a></li>
<li><a href="http://blog.livedoor.jp/kyoompi/archives/cat_10126328.html"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_red.png" width="100%" /></a></li>
<li><a href="http://blog.livedoor.jp/kyoompi/archives/55531231.html"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_green.png" width="100%" /></a></li>
</ul>
出力結果
<a href="/"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_blue.png" width="100%"></a>
<a href="http://blog.livedoor.jp/kyoompi/archives/cat_10126328.html"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_red.png" width="100%"></a>
<a href="http://blog.livedoor.jp/kyoompi/archives/55531231.html"><img src="http://blog.livedoor.jp/kyoompi/sp_freearea/freearea_green.png" width="100%"></a>